Software: Adobe Dreamweaver, Glitch (HTML + CSS)
Project overview
The goals of this project are to:
Create a how-to website that considers access holistically including at least 5 pages and 3 animated elements.
Develop an experience that is specifically screen-based.
Consider interactivity/feedback, and remain aware of the role of narrative.
Incorporate previous ideas explored (context, audience, instruction/guidance, space) using the skills acquired over the semester.
The final how-to website should have a clear purpose and a clear audience that it is intended to be used by. Consider how you will use narrative and feedback in your website design. Your definition of 'access' should also inform your concept.
Project timeline
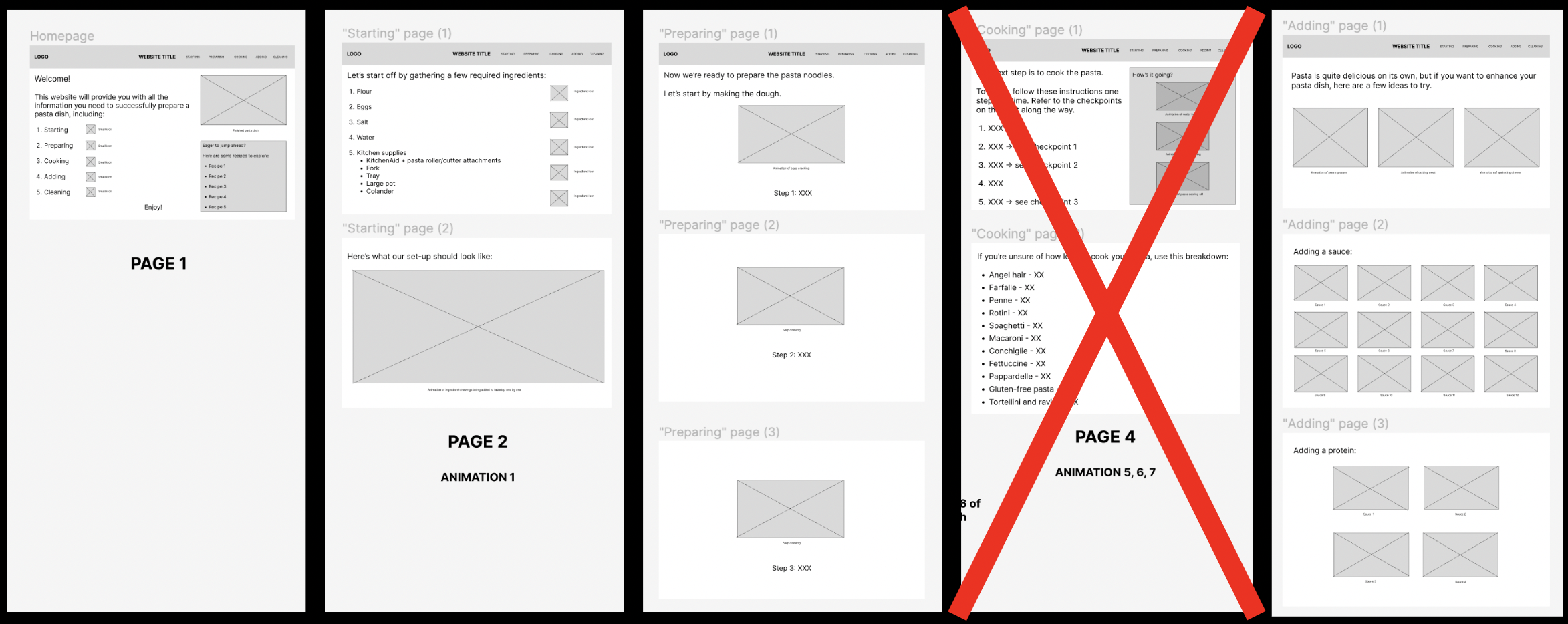
Step 1: Research and define the scope of the project and how "access" will factor into the design of the website. Create wireframes for the website (with at least 5 pages) using Figma.
Step 2: Create the first prototype with two pages: the home page & another page.
Step 3: Create the second prototype with remaining pages.
Step 4: Presentation day: Iterate on the prototype (3rd iteration) to present for in-class crit.
Research + motivation
Possible ideas:
How to send a letter
How to make pasta
How to make a scrapbook
How to ride the T
How to decorate a Christmas tree
Initial pages: Starting, Preparing, Cooking, Adding, Cleaning
Original goal: “all in one” website
Inspiration
Yamauchi-No. 10 Family Office
elliothasacoolstore
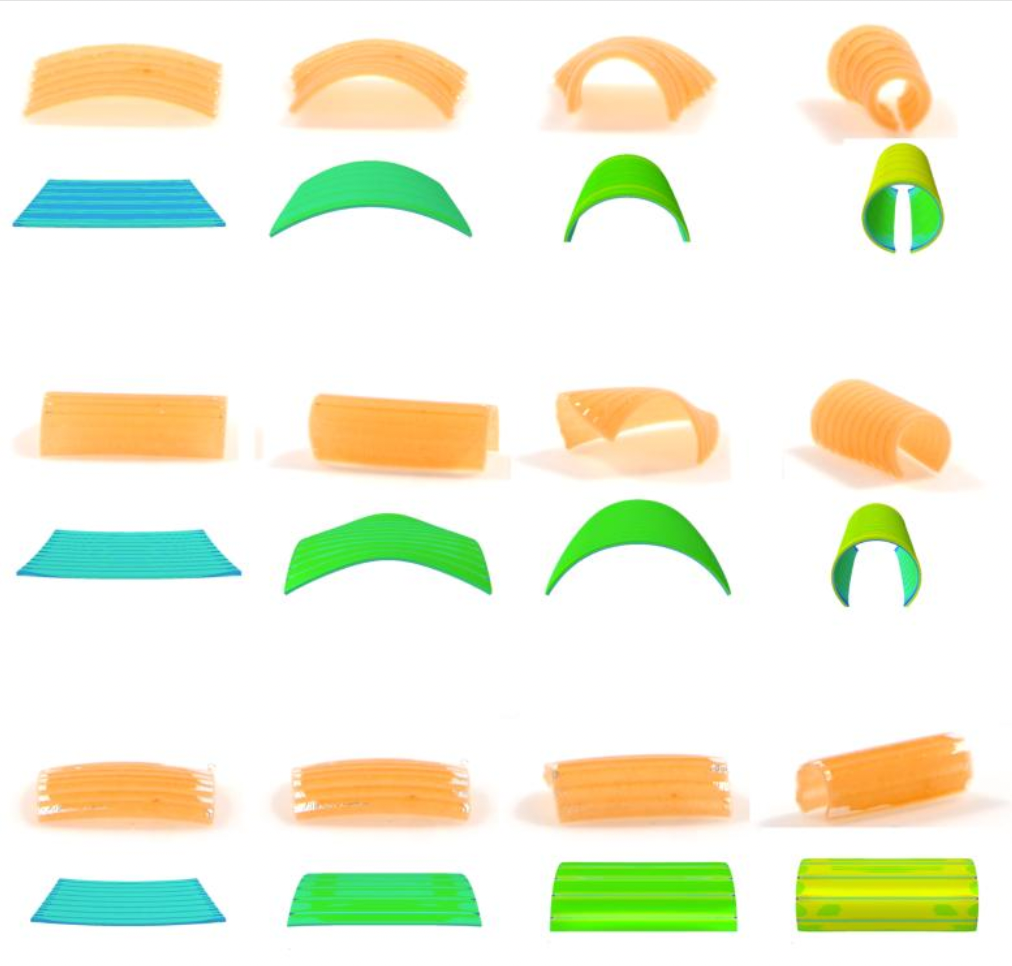
“Transformative Appetite” at MIT Media Lab
Exploring “access”
“Accessible design refers to the outcome: who has access and who does not, and in what ways.” - International Council of Design
Accessible design → design process in which needs of people with disabilities are specifically considered
Accessibility → products… can be used by people with variety of disabilities
Accessible design vs. universal design vs. usable design
My “access” experiences: visual, speed, availability
Creative process
Homepage
Starting
Preparing
Cooking
Adding
Hand-drawn assets
Iterations
Week 1
Week 2
Week 3
Concept statement
Who: Those who want to learn how to make a simple meal (appealing for young adults, families, busy workers, etc.)
What: A how-to website that teaches users about holistic pasta-making process (needed supplies, how to make noodles, add to meal, etc.)
Where: Online, though users will likely access in their kitchens
How: Provides detailed instructions, each page represents one step, assumes user knows nothing, includes images with text (user feedback)
Why: user leaves with ready-to-eat meal that was easy to create and personalize, instills confidence that encourages users to make more difficult meals (long-lasting effect)
Live site
Reflection
In thinking about my own design experience with this project, I wanted to revisit the concept of feedback with this project and figure out ways to include feedback when not directly interacting with the user and not being able to see the in-progress product to give customized feedback (i.e. through a website). I also wanted to revisit designing for accessibility with my website in order to make it as digestible for all audiences as possible. This means paying particular attention to color schemes, typefaces, alternate texts for images, animations, etc. This was one aspect of experience design that I really enjoyed learning about because of its focus on inclusion with the user, and because I feel as though it’s something that often gets overlooked with a lot of designs that are focused on purely aesthetics or aligning with a particular “theme”.
As we read about and discussed in class (and researched in defining “access”), designing for inclusivity provides designers and users with the most benefit as it enables as many people as possible to interact with a certain design, typically overcompensating for designs that might have aligned to a particular aesthetic but weren’t accessible to a large population as a result. Overall, I think my approach to designing an interaction has changed throughout the course as I have become much more accepting of the idea of having multiple iterations of a product and completely pivoting on an idea if it doesn’t seem to work out. Throughout each of my projects in this class, there has always been at least one aspect of the final product I changed pretty significantly from the original ideation phase, but I found that the end product consistently had much better results than earlier prototypes because of this willingness to change and adapt. Overall, I feel like this project has made me a more inclusive, flexible, and ambitious programmer and designer.