Software: Figma
I. User research
Interview #1: Janaki
Janaki is a third-year student at Northeastern, majoring in Politics, Philosophy, and Economics.
Janaki currently uses Instagram and TikTok as her main forms of social media but has used Twitter and Pinterest in the past. She limits her usage of them during the school year by deleting the apps from her phone.
“I’m drawn to TikTok because of the personalization, I love finding niche content and sharing it with friends that will find it specifically relatable”
Often uses: Instagram, TikTok, Snapchat, X/Twitter, Pinterest, Spotify
Interview #2: Michael
Michael is a 4th year Computer Engineering student at Northeastern. He is interested in mindfulness, meditation, and loves to code.
He does not use the “typical” social media platforms too often.
“Sending people songs or artist is pretty clunky, but I still do it anyways.”
Often uses: Discord, Instagram, LinkedIn, Youtube, Reddit, Steam
Interview #3: KZ
KZ is a 3rd year Information and Data Analytics major. He is an avid music listener and even makes some of his own music from time to time.
KZ doesn’t often use the social features on spotify. He shares songs with friends from time to time but he doesn’t really follow people on spotify because he feels like he usually already has a different form of contact with them and doesn’t see the need.
“If I really liked someone’s music, i’d just add the song to a playlist”
Often uses: Instagram, Snapchat, Discord
Interview #4: Harrison
Harrison is a graduate student at Harvard Kennedy School pursuing a Masters in Public Policy. He graduated from Northeastern in 2023 and currently lives in Somerville.
Harrison does not use social media too frequently, but when he does, he often uses it for informational or educational purposes as opposed to social interactions. His favorite app is X/Twitter but also enjoys Spotify.
“I have rarely, if ever, used the social feature on music apps. The only “social” aspect for me was Spotify Wrapped.”
Often uses: X/Twitter, TikTok, Instagram, Spotify, Apple Music
Recurring pain points + bright points
Pain points:
Visual clutter of the interface
Apps that try to “do it all”
Spotify
Sharing songs and artists outside of the application
Finding friends/other users on Spotify
“Following artists”
Bright points:
Appreciation for customization (Playlists, Profiles etc.)
Frequent updates
Making playlists for others
Seeing other user’s activity
An archive of your own music taste
Blend function on playlists to boost the social aspect of music
II. Ideation
HMW statement
HMW: How might we make sharing music more seamless while maintaining privacy?
Create a social feature that allows users to apply a “filter” when sharing playlists to ensure only consented information is tied to the user in others’ libraries.
Persona
Goals & context:
Amy is an avid Spotify user, utilizing music as “background noise” in her everyday life. Amy uses Spotify while studying, walking to classes, working out, cooking food, or when hanging out with her friends. She uses the app to have a positive listening experience while enjoying her music library but also appreciates the personalization features of Spotify, such as curating playlists, as this helps her discover new music aligned with her tastes. She likes receiving recommendations from friends and viewing friends’ playlists, but also explores public playlists as well. Amy typically uses her phone to access Spotify, though sometimes utilizes her desktop app when studying at her desk.
Concerns:
Amy has found that her Spotify speed goes down significantly when she has the app open on her phone and her laptop, which is frustrating for her. Amy also dislikes sharing her playlists with her friends because there isn’t a way to temporarily modify her playlists for different audiences; Amy has very specific music preferences and feels a sense of embarrassment when having to share her entire playlist with others, but doesn’t want to say “no” to her friends.
Summary quote:
“Do you guys like Justin Bieber’s music? Just asking for a friend.”
Brainstorm sketches
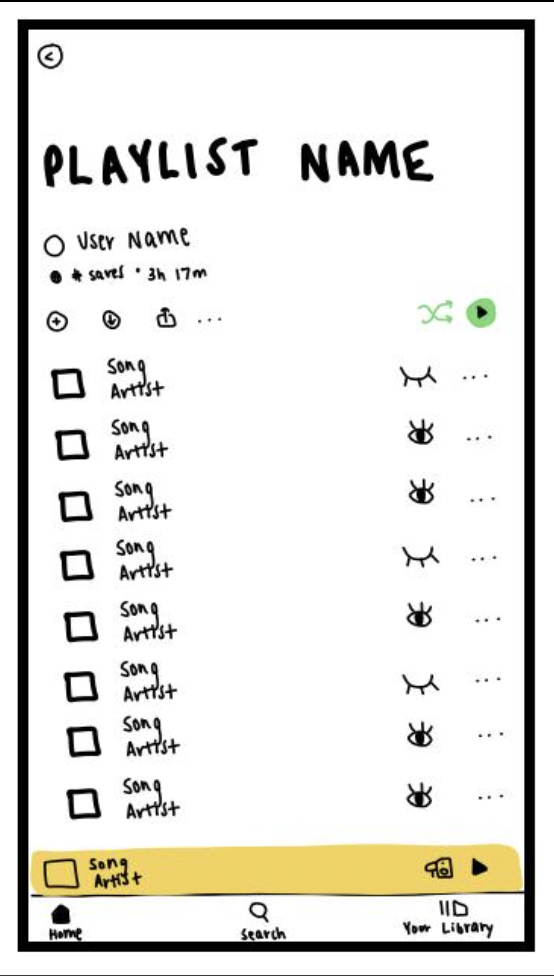
Idea #1: The Eye
Select which songs to include in a playlist share by opening (include) or closing (exclude) the eye for each song. Songs with eyes open are included in the share, songs with eyes closed are excluded from the share automatically.
Idea #2: The Rocket
Select which songs to include in a playlist share by starring it (include) or un-starring it (exclude). Songs with stars are included in the share, songs without stars are excluded from the share, which happens when the user clicks the rocket ship icon in the top right.
Idea #3: The Trophy
Select which songs to include in a playlist share by self-rank, which is noted to the left of the song album. When the user shares the playlist by clicking the trophy icon in the top right, a dropdown will appear that allows the user to share the top 5 songs, top 10 songs, or top 20 songs based on their ranking.
Idea #4: The Mix
Select which songs to include in a playlist share after clicking “Share” by using the in-share menu. Move songs around on the shared copy of the playlist using the three bars to the right of the song or remove songs from the shared copy by clicking the X, all unaffecting the original playlist.
Idea #5: The Check
Select which songs to include in a playlist share after clicking “Share” using the in-share menu. Check which songs to include in the shared playlist by clicking on the song album image and leave songs unchecked to be excluded. Once done selecting, click “Done” and the edited copy of the playlist is sent.
Idea #6: The Swipe
Select which songs to include in a playlist share after clicking “Share” using the in-share menu. Every song on the playlist will be evaluated individually by the user, who can click “Add” to add the song to the shared playlist or “Leave out” to exclude the song. Similarly, the user can swipe right to add the song or left to exclude.
Winning idea
Idea #1: The Eye
This is the idea I ultimately decided to prototype because the playlist view structure gives the user the most flexibility in hiding and unhiding songs, and the eye icon is the most intuitive for users to select which songs are made visible/invisible to a recipient.
Storyboard
III. Iteration v1
Workflow/taskflow
Goal: Share playlist while maintaining privacy
Task: Use “eye” feature to customize playlist
Steps:
Open app
Select a playlist
Find songs to hide + “close” eye
Hit “Share”
Customize “Share” screen
Select recipient
Send playlist
Paper prototypes
Video demo
Steps:
Open app
Select a playlist, find songs to hide + “close” eye
Hit … button then “Share”
Click “Edit”
Customize “Share” screen
Hit “Messages”
Send playlist
Changes based on user feedback
1. Placing eye over album cover to avoid misclicks when playing songs
2. Placing slash through eye to “close” + making closed eye red for clarity
3. Creating playlist editing capabilities within “Share” + “Edit” menus for flexibility (larger eye icon than playlist view)
IV. Iteration v2
Hi-fi updates
After gaining valuable peer feedback, I decided to continue working on my hi-fis to redesign the eye concept.
Namely, I replaced the process of clicking on an album cover to hide a song with a hover state wherein the eye icon appears on the album cover for the user when hovering over the song (or when long pressing on mobile devices).
The eye icons remain the same, however I replaced the red hidden eye icons with green to better match the Spotify branding. Additionally, the album cover is now blurred behind the eye icon to make the icon more visible.
When songs are hidden, the song title, artist, and album cover are grayed out. When unhidden, song features appear “in color”, another change made in these updates.
Together, these changes (hover state, red to green eye icons, blurred album covers, color contrast between hidden and unhidden songs) make the SpotifEye feature more user-friendly and aesthetic.
Reflection
This project taught me that critique and re-iteration are extremely important for designers to be able to improve upon their pre-existing ideas to create the best final product. Without receiving feedback from my user testing and presentation, I would have been unable to come up with ideas that I believe improved the design of my feature significantly, which is why I believe these were the most important parts of the design process for me.
The persona that I created in this project was a culmination of what I learned through my user interviews in addition to experiences I have had firsthand as a Spotify user. My research and experience showed me that users enjoyed sharing their music with others, but wanted a way to preserve the intimacy of the listening experience that they create with their playlists. With this in mind, my primary audience for my feature would be social users with possibly niche music preferences that want to avoid social judgment when sharing playlists with friends. This project has shown me that skilled designers design with their end-users in mind, which is most successful with extensive primary research and user interactions.